Introducción Desarrollo Frontend Volver
Conoceremos conceptos básicos y simplificados del desarrollo frontend:
- Frontend & Backend
- HTML, CSS & Javascript
- Archivo JS en documento
- SVG shapes, Canvas
- Data:CSV y JSON
- AJAX

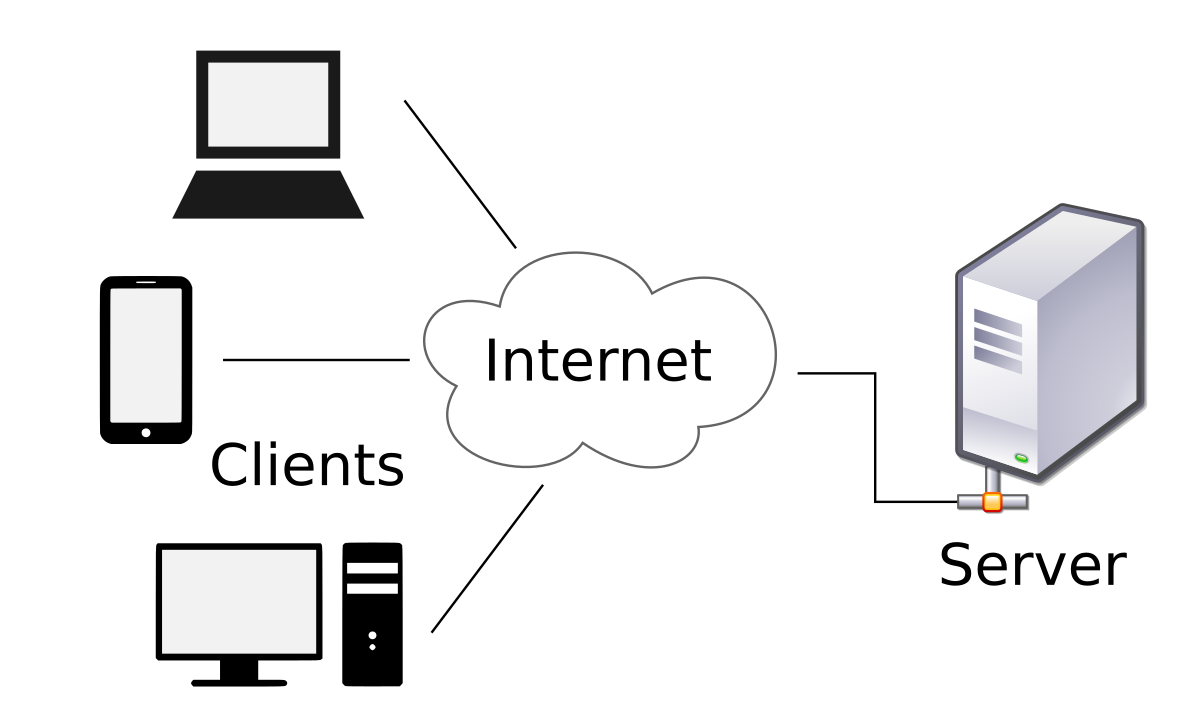
Frontend & Backend
Fronted: Encargado de interacción con usuario.
Backend: Administración del sitio, acceso a datos.

De Gnome-fs-client.svg: David Vignoni
Gnome-fs-server.svg: David Vignoni
derivative work: Calimo (talk) - Gnome-fs-client.svg
Gnome-fs-server.svg, LGPL, https://commons.wikimedia.org/w/index.php?curid=15782858
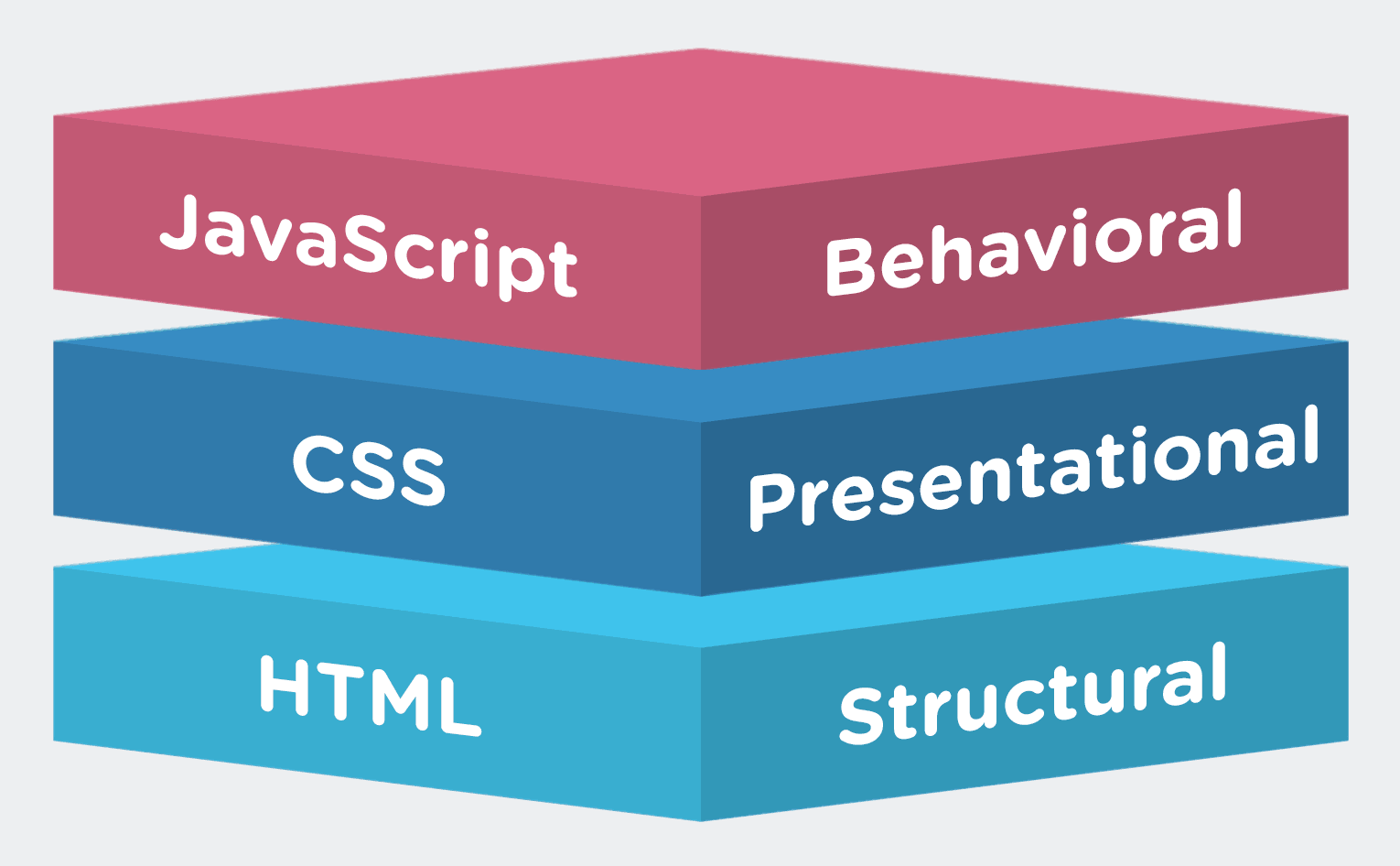
HTML, CSS & Javascript
HTML: HyperText Markup Language
Construcción de estructura de bloques de un sitio web. Define el contenido.
Guía: MDN Intro HTML y W3School
Referencias: MDN HTML y MDN HTML5
Actividad HTML: Crear un título, un párrafo y una imagen: JSFiddle
CSS: Cascading Style Sheets
Especifica el layout, estilo y presentación.
Actividad CSS: Color en título, mayúsculas, fondo de la página y cambiar ancho de imagen: JSFiddle
Javascript: Scripting en la web
Define el comportamiento y puede modificar los anteriores
Guías: MDN JS, MDN Referenciay W3School
Actividad JS: Hacer que al click en el botón, se muestre la hora en rojo bien grande: JSFiddle
Actividad Jquery: Hacer que al click en el botón, se muestre la hora en rojo bien grande con Jquery: JSFiddle
Archivo JS en documento
Documento base completo. Secciones.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Un pequeño documento</title>
</head>
<body>
<h1>Título principal de mi documento</h1>
<p>Miren, estoy programando con HTML.</p>
</body>
</html>Tags especiales <style> y <script>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Un pequeño documento</title>
<style type="text/css">
h1{
color: red;
}
p{
color: blue;
}
</style>
</head>
<body>
<h1>Título principal de mi documento</h1>
<p>Miren, estoy programando con HTML.</p>
<p id="hora">Aquí va la hora</p>
<script type="text/javascript">
document.getElementById('hora').innerHTML = Date();
document.getElementById('hora').style.color = "green";
document.getElementById('hora').style.fontSize = "50px";
</script>
</body>
</html>Archivos externos. Propios y de terceros.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Un pequeño documento</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="estilo.css">
</head>
<body>
<h1>Título principal de mi documento</h1>
<p>Miren, estoy programando con HTML.</p>
<p id="hora">Aquí va la hora</p>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>script.js
$('#hora').html(Date()).css('color','green').css('fontSize','50px');
estilo.css
h1{
color: red;
}
p{
color: blue;
}SVG: Scalable Vector Graphics
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Un pequeño documento</title>
<style type="text/css">
svg{
background-color: #ccc;
}
</style>
</head>
<body>
<h1>Título principal de mi documento</h1>
<p>Miren, esto es SVG.</p>
<svg height="400" width="400">
<circle cx="50" cy="50" r="25" />
<circle cx="100" cy="100" r="30" stroke="black" stroke-width="3" fill="green" />
<rect x="200" y="200" width="150" height="150" stroke-width="2" stroke="red" fill="blue"/>
<line x1="0" y1="0" x2="200" y2="200" stroke-width="1" stroke="purple" />
<text x="300" y="100" font-size="60" text-anchor="middle" fill="white">SVG</text>
</svg>
</body>
</html>Datos: JSON y CSV
Formatos de la información, principales, hay otros.
JSON: JavaScript Object Notation
[
{
"nombre":"Pablo",
"apellido":"Paladino",
"twitter":"@palamago",
"edad":32,
"casado":true
},
{
"nombre":"Mike",
"apellido":"Bostock",
"twitter":"@mbostock",
"edad":40,
"casado":false
},
...
]CSV: Comma Separated Values
nombre,apellido,twitter,edad,casado
Pablo,Paladino,@palamago,32,true
Mike,Bostock,@mbostock,40,false
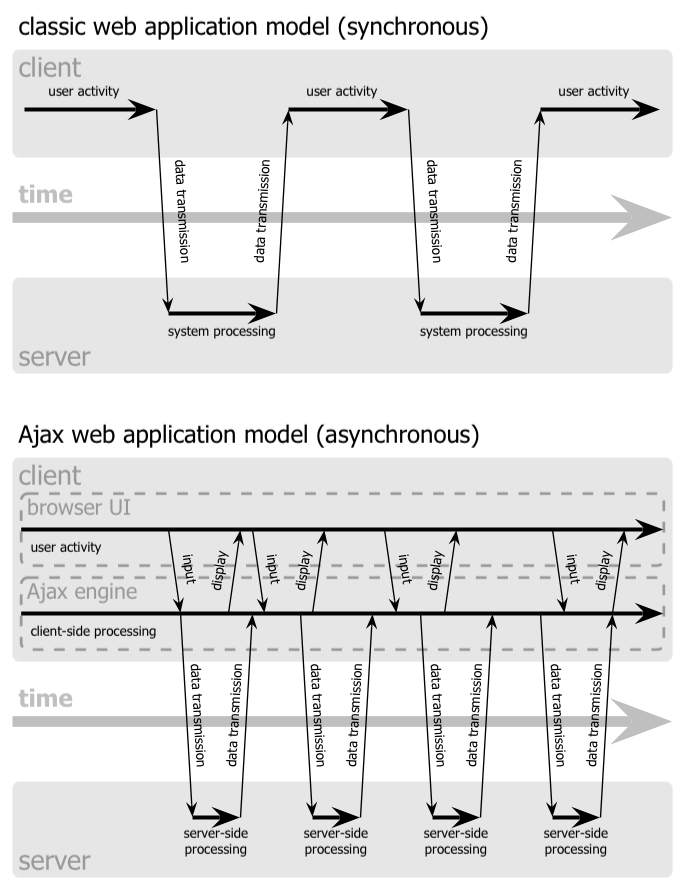
...AJAX: Asynchronous JavaScript and XML
De manera asíncrona, refrescar o agregar datos a la página que estamos viendo. Caso: Aceptar amigo de Facebook.
Traer información.
Guía: MDN Ajax